Responsive Design DevTools
PMACS Frontend comes with some helper SASS mixins to make working with the Bootstrap grid easier and more visual. If you are writing your application CSS with SASS or SCSS (which you should be), you can include these helpers easily.
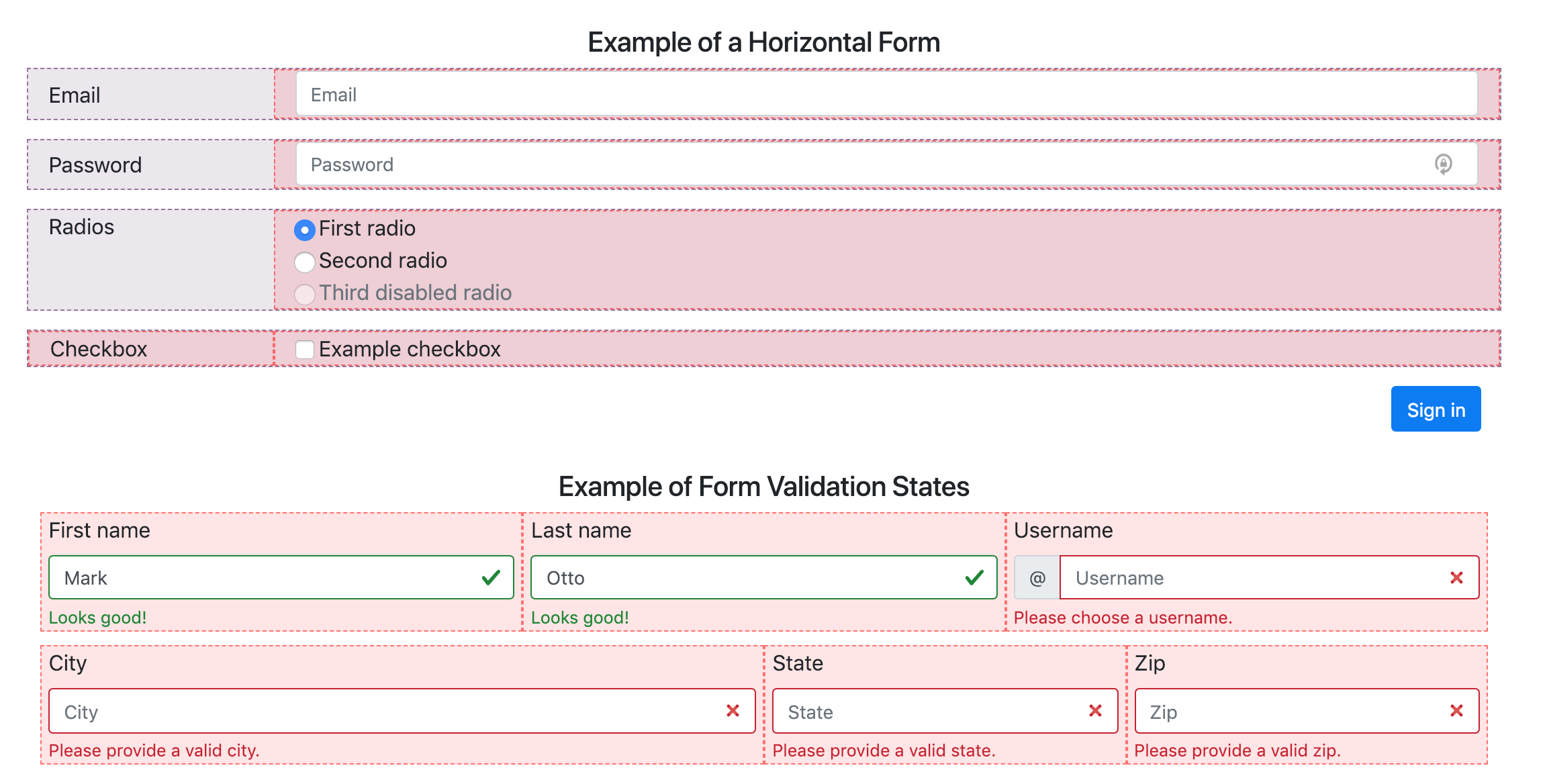
If you want to see the Bootstrap rows, containers, and columns, you can @include show_grid;. This will put a semi-transparent, colored background and border around the Bootstrap grid elements. Here is an example of a webpage with the mixin included:

If you want to see which Bootstrap viewport size the current window is in, you can @include show_viewport;. This will append the viewport size to the application title in the CUI4 header. Here is an example: